如何自定义底部菜单
最后更新于:2021-03-30
如何自定义底部菜单
导航栏使用微信小程序的 自定义 TabBar (opens new window)实现。在初次切换页面时,会发生闪烁,该问题是微信小程序自定义 TabBar 底层实现方式导致,不属于丸子 的问题。
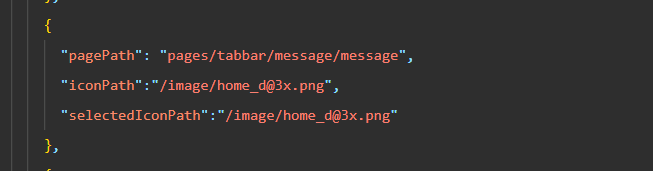
1、首先修改app.json的tabbar内容,这里以修改消息界面为资讯界面为例
将pagePath的路径更改为 “pages/article/article”
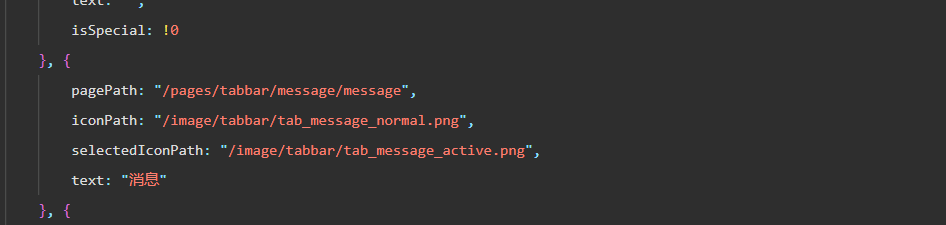
2、打开自定义Tabbar组件 并打开custom-tab-bar/index.js
将pagePath的路径更改为 “pages/article/article”,text消息修改为资讯 并修改对应的图标
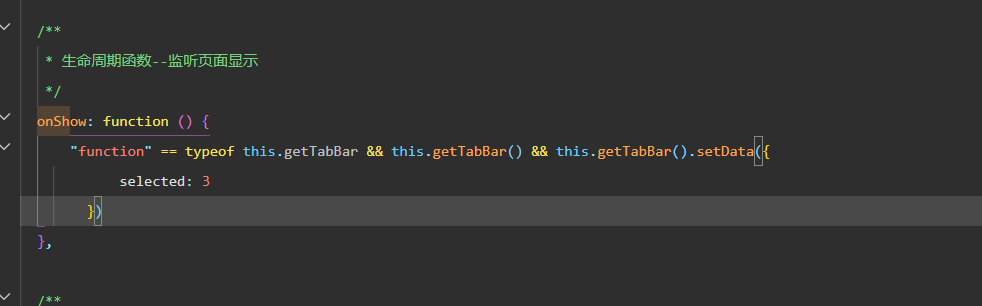
打开需要替换的文件 例如“pages/article/article” 将鼠标定位到onshow函数上 在onshow函数内添加代码 ,然后删除被替换文件的onshow里的以上代码
"function" == typeof this.getTabBar && this.getTabBar() && this.getTabBar().setData({
selected: 3
})
Selected:代表当前页面选中的编号,编号从0开始
友情提示,修改后的页面只能通过wx.SwithTab()进行跳转,如有其他页面跳转请自行修改
如果替换的页面路径在分包内 可将页面复制到tabbar目录下,然后再进行操作以防开发工具报错